Component Properties
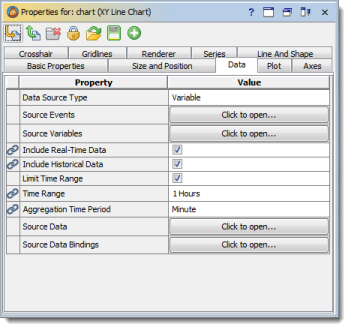
This window contains a properties editor used to change the properties of the currently selected component.

Note that properties marked with  icon have bindings associated with them. These bindings may be accessed via property context menu (see below).
icon have bindings associated with them. These bindings may be accessed via property context menu (see below).
When properties are changed, changes are saved immediately. There's usually no need to click the Save button in the Properties Editor toolbar.
 | If a new property value cannot be automatically saved (e.g. because it was filled with an invalid value, such as a negative width, for example), the status of this property is set to "Modified" in the Properties Editor. Modified properties are highlighted in dark grey, and you have to correct them and then click the Save button in the toolbar to save them. If such explicit saving fails, an Error Dialog pops up, describing the problem. |
The context menu of Component Properties Editor allow to manage bindings and custom properties of a component. It contains the following menu items:
- Bind Property. Create a new binding that will change current property, i.e. have this property as a target. User is prompted to specify other binding properties first.
- Edit Bindings. Opens a dialog allowing to configure all bindings associated with current property, i.e. having it as a target, an activator, or appearing inside binding expression.
- View Property Information. Shows detailed information about the property including its format.
- Add Custom Property. Allows to create new custom property for current component.
- Edit Custom Property. Opens parameters of selected custom property for editing.
- Remove Custom Property. Removes selected custom property.
Was this page helpful?