Custom Data
This data source type is supported by all charts. When it's enabled chart's dataset is build in two stages by:
- Reading tabular chart source data (usually from the server) using a binding and putting this data into Source Data property
- Analyzing Source Data table row by row and filling the chart dataset
 | Building chart dataset in Iotellect is very similar to Microsoft Excel:
|
Reading Source Data
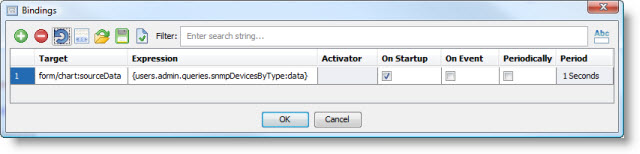
First, a widget binding must be used to set value of Source Data chart tabular property. This binding's expression must return a Data Table, e.g. by reading value of context variable or executing context function.
 | Source Data binding may be used to refresh chart periodically or upon server-side data changes. See binding On event and Periodically binding properties for more information. |
Example of Source Data binding:

 | See Debugging Charts to learn how to fill Source Data with "real" values from inside the GUI Builder. |
Building the Dataset
Once Source Data property is filled or refilled by the binding, chart starts rebuilding its internal dataset and refreshing. This is done by processing Source Data table record-by-record and using Chart Bindings for fetching different dataset values (such as X, Y, or Category) from it. Here is a step-by-step description of this process:
3. The process is repeated for the remaining Source Data Bindings records, if there are more than one.
 | See Debugging Charts to learn how to test the chart using "live" values. |
Examples
Since the above concepts may seem complicated at first glance, let's illustrate them with several examples.
Pie Chart
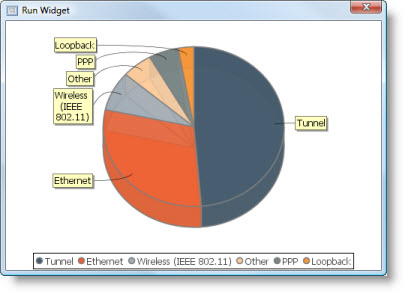
This simple example shows how to build a Pie Chart depicting stats of network interfaces types in a network management system.
First, we set up the binding that executes a query and fills Source Data table with its results. Here is a source data table (field names are shown in bold):
interface_type ( | interface_count ( |
Tunnel | 18 |
Ethernet | 11 |
Wireless (IEEE 802.11) | 3 |
Other | 2 |
PPP | 2 |
Loopback | 1 |
The Source Data Bindings table of our chart will look as follows:
Key | Value |
{interface_type} | {interface_count} |
This means, that we'll use values from Interface Type column to fill dataset keys ("pie piece names") and values from Interface Count column to fill dataset values ("pie piece sizes").
Here is how resulting chart will look like:

Bar Chart
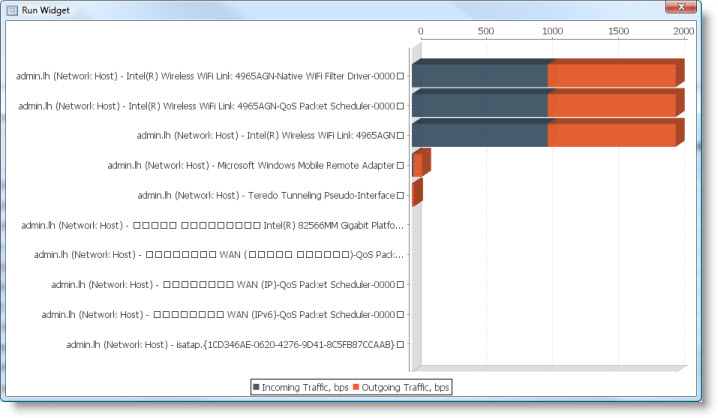
This example shows how values for different data series may be take from different columns of Source Data table. It's a Bar Chart indicating current incoming and outgoing traffic for top ten most active network interfaces in a network management system.
Below is the Source Data table for this chart. It was also set by binding upon widget startup.
device ( | interface ( | interfacesInterfacetrafficIncomingtraffic ( | interfacesInterfacetrafficOutgoingtraffic ( |
admin.lh (Network Host) | Intel(R) Wireless WiFi Link 4965AGN-Native WiFi Filter Driver-0000 | 801 | 747 |
admin.lh (Network Host) | Intel(R) Wireless WiFi Link 4965AGN-QoS Packet Scheduler-0000 | 801 | 747 |
admin.lh (Network Host) | Intel(R) Wireless WiFi Link 4965AGN | 801 | 747 |
admin.lh (Network Host) | Microsoft Windows Mobile Remote Adapter | 11 | 64 |
admin.lh (Network Host) | Teredo Tunneling Pseudo-Interface | 0 | 15 |
admin.lh (Network Host) | Intel(R) 82566MM Gigabit Platform-QoS Packet Scheduler-0000 | NULL | NULL |
admin.lh (Network Host) | WAN-QoS Packet Scheduler-0000 | NULL | NULL |
admin.lh (Network Host) | WAN (IP)-QoS Packet Scheduler-0000 | NULL | NULL |
admin.lh (Network Host) | WAN (IPv6)-QoS Packet Scheduler-0000 | NULL | NULL |
admin.lh (Network Host) | isatap.{1CD346AE-0620-4276-9D41-8C5FB87CCAAB} | NULL | NULL |
We need to take incoming traffic values from the third column and outgoing traffic values. Therefore, we'll need two Source Data Bindings records:
Series Key | Category | Value |
'Incoming Traffic, bps' | {device} + ' - ' + {interface} | {interfacesInterfacetrafficIncomingtraffic} |
'Outgoing Traffic, bps' | {device} + ' - ' + {interface} | {interfacesInterfacetrafficOutgoingtraffic} |
This table indicates that there will be two series in the chart. During the processing of first Source Data Bindings record all added dataset entries will belong to a series with fixed name Incoming Traffic, bps (it's quoted as a string literal, since all Source Data Bindings table cells contain expressions). During processing of second record, all dataset entries will belong to Outgoing Traffic, bps series.
The resulting chart:

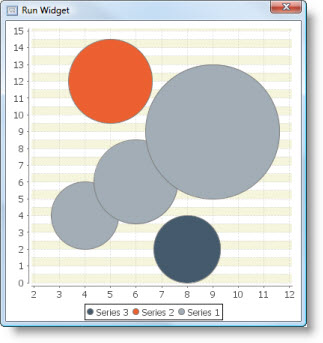
Bubble Chart
Note that every type of chart contains a default Source Data table and default Source Data Bindings that greatly help understanding chart functionality. This example uses the default data and bindings of a Bubble Chart to illustrate its dataset creation.
Chart Source Data:
key ( | x ( | y ( | z ( |
Series 1 | 4 | 4 | 4 |
Series 1 | 6 | 6 | 5 |
Series 1 | 9 | 9 | 8 |
Series 2 | 5 | 12 | 5 |
Series 3 | 8 | 2 | 4 |
Chart Source Data Bindings:
Key | X | Y | Z |
{key} | {x} | {y} | {z} |
These bindings are very straightforward: value of every dataset item is takes from the Source Data field with the same name. Note that Z is the size of bubbles, while X and Y are their coordinates.
Here is the resulting chart:

Was this page helpful?