Editing Dockable Layout
In the dockable layout, components are distributed as floating windows, horizontally or vertically-aligned panes, or as tabs within panes. The dashboard design is created by dragging and dropping components onto the workspace using an intuitive menu. Dashboard users (basically, end-users of your app) are able to reorganize or minimize the windows to create their own custom layouts.
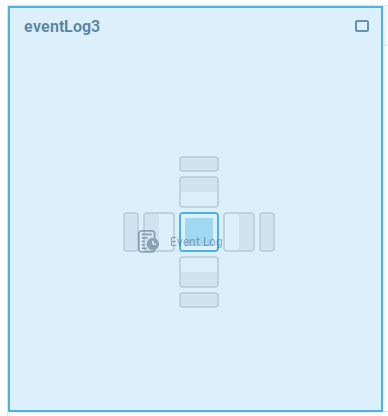
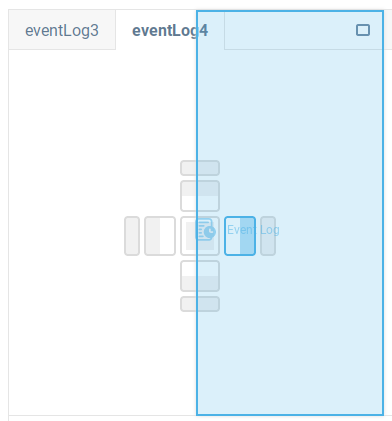
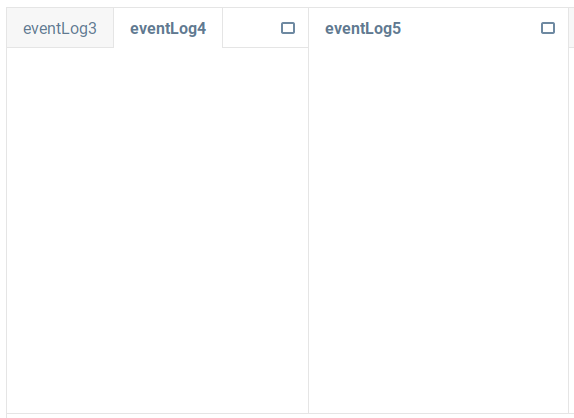
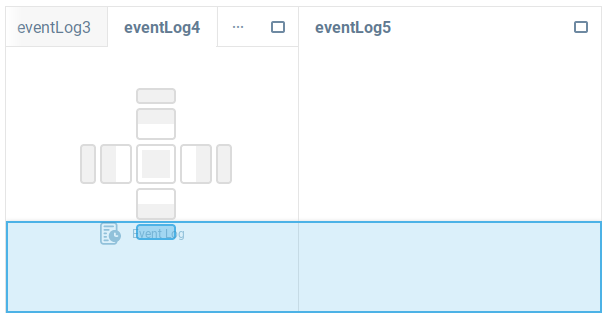
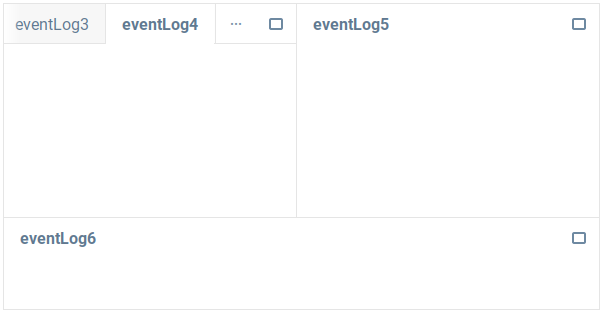
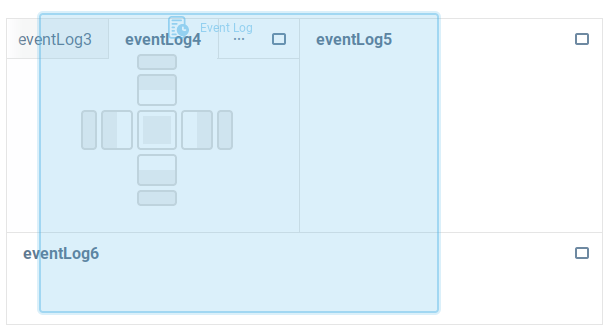
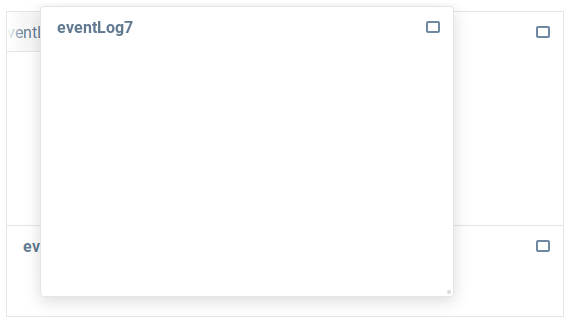
Dragging a window over a tiled window opens the layout selector with up to nine options. Hovering over one of the options of the selector will indicate how the window will be oriented once dropped.
Action | Effect |
|---|---|
 | 
|

| 
|

| 
|

| 
|
Was this page helpful?