Compass
This component displays a compass with one or more needles. |
|
This is what a compass component looks like:

Common Properties
Width, Height, Bindings, Border, Cursor, Popup Menu
Custom Properties
Data Values
A list of data values that will be indicated by the compass. This is an indexed property.
Property name: datasets
Property type: Data Table
Plot
A configuration of compass plot.
Properties of meter plot:
Field | Type | Description |
Background Alpha | Float | The alpha transparency value used when coloring the plot’s background. |
Background Paint | Data Table | The paint used to draw the background of the plot area. |
Draw Background | Boolean | Flag that determines whether or not the background is drawn. |
Insets | Data Table | The amount of space to leave around the outside of the plot. |
Revolution Distance | Float | The length of a full revolution for the compass. The default value is 360.0, because the compass displays degree values. |
Rose Center Paint | Data Table | The paint used to fill the interior of the compass dial. |
Rose Highlight Paint | Data Table | The paint used to draw the edges of the outer border of the compass dial. |
Rose Paint | Data Table | The paint used to fill the outer border of the compass dial. |
Property name: plot
Property type: Data Table
Needles
A list of compass needles. Each needle indicates one Data Value with matching index.
Properties of a needle:
Field | Type | Description |
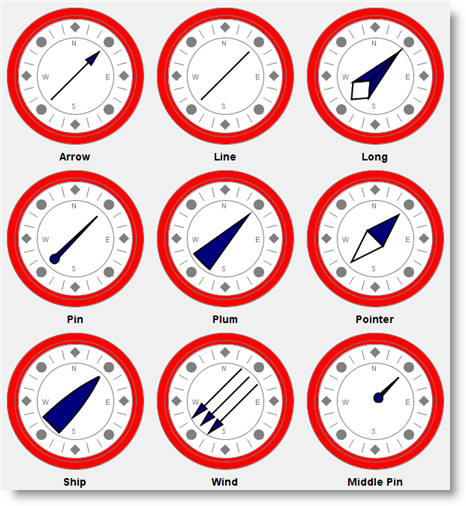
Needle Type | Integer | Type of the needle. |
Outline Paint | Data Table | The paint used to draw needle outline. |
Outline Stroke | Data Table | The stroke used to draw needle outline. |
Paint | Data Table | The paint used to fill the needle. |
Needle types:

Property name: needles
Property type: Data Table
Common Events
Hidden, Shown, Moved, Resized, Mouse Clicked, Mouse Pressed, Mouse Released, Mouse Entered, Mouse Exited, Mouse Moved, Mouse Wheel Moved, Key Typed, Key Pressed, Key Released, Focus Gained, Focus Lost
Was this page helpful?
