Pie Plot
This plot is used by Pie Chart and Ring Chart.
General Properties
Start Angle
Angle (in degrees) at which the first pie section starts. Zero is at 3 o'clock, and as the angle increases it proceeds anticlockwise around the chart (so that 90 degrees, the current default, is at 12 o'clock).
Property name: startAngle
Property type: Float
Direction
Direction of the sections in the chart: Clockwise (the default) or Anticlockwise.
Property name: direction
Property type: String
Interior Gap
Gap around the interior of the pie plot (the region where the labels are drawn) as a percentage of the plot width and height. The default value is 0.08 (8%).
Property name: interiorGap
Property type: Float
Circular
Flag that controls whether the pie chart is circular or elliptical in shape.
Property name: circular
Property type: Boolean
Handling Null and Zero Values
A dataset can contain null, zero or negative values which are awkward or impossible to display in a pie chart. Some special handling is built into the Pie Plot for these. If a zero or null value is found in the dataset, the Pie Plot, by default, will place a label at the position where the pie section would be displayed if it had a positive value and will also add an item to the chart's legend. If you prefer zero and null values to be ignored, use the following properties:
Ignore Null Values
Flag that controls whether or not null values in the dataset are ignored.
Property name: ignoreNullValues
Property type: Boolean
Ignore Zero Values
Flag that controls whether or not zero values in the dataset are ignored.
Property name: ignoreZeroValues
Property type: Boolean
Shadow Effect
The plot will draw a "shadow" effect controlled by several properties:
Shadow Paint
Paint used to draw the "shadow" effect. If disabled, no shadow effect will be drawn.
Property name: shadowPaint
Property type: Data Table
Shadow X Offset
X-offset for the shadow effect.
Property name: shadowXOffset
Property type: Float
Shadow Y Offset
Y-offset for the shadow effect.
Property name: shadowXOffset
Property type: Float
Section Labels and Tooltips
Label Generator
Section labels are generated according to the following properties:
Property | Name | Type | Description |
Disabled | isNull | Boolean | Flag that enables/disabled item labels. |
Label Format | labelFormat | String | Format string that may contain the following tokens:
|
Number Format | numberFormat | String | Number format pattern. |
Percent Format | percentFormat | String | Number format pattern used for percentage values. |
Property name: labelGenerator
Property type: Data Table
Tool Tip Generator
Section tooltips are generated according to the following properties:
Property | Name | Type | Description |
Disabled | isNull | Boolean | Flag that enables/disabled item tooltips. |
Label Format | labelFormat | String | Format string that may contain the following tokens:
|
Number Format | numberFormat | String | Number format pattern. |
Percent Format | percentFormat | String | Number format pattern used for percentage values. |
Property name: toolTipGenerator
Property type: Data Table
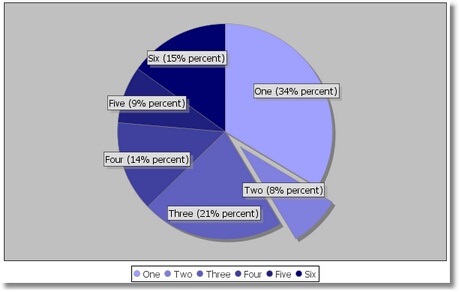
Exploded Sections
The Pie Plot supports the display of "exploded" sections, in which a pie section is offset from the center of the chart to highlight it.
Here is an example:

To make space for the sections that are offset from the center of the pie chart, the radius of the main pie is reduced, so a pie chart with exploded sections will appear smaller than a pie chart with no exploded sections.
Exploded Percents
Table that controls "exploding" of individual pie sections:
Property | Name | Type | Description |
Series | series | String | Name of series to explode. |
Percents | explodePercents | Float | Amount by which a specific section of the pie plot is offset, expressed as a percentage of the radius of the pie. |
Property name: explodedPercents
Property type: Data Table
Section Paints
The paint used to fill each section in the pie chart is, by default, auto-populated (auto-assigned).
Default Section Paint
Default section paint, to be used if there is no custom setting for a series.
Property name: baseSectionPaint
Property type: Data Table
Auto Populate Section Paints
Flag that controls whether or not the different pre-defined section paints should be used.
Property name: autoPopulateSectionPaints
Property type: Boolean
Section Paints
The table defining paints for individual sections.
Property | Name | Type | Description |
Series | series | String | Series name. |
Paint | paint | Data Table | Paint to use for the series (section). |
Property name: sectionPaints
Property type: Data Table
Section Outlines
Section outlines are drawn, by default, as a thin grey line around each pie section. The Pie Plot provides options to:
- Switch off the outlines completely;
- Change the outlines for all sections by changing the default value;
- Control the outline for particular pie sections independently.
Section Outlines Visible
Flag that controls whether or not section outlines are drawn.
Property name: sectionOutlinesVisible
Property type: Boolean
Default Section Outline Paint
Default section outline paint, to be used if there is no custom setting for a series.
Property name: baseSectionOutlinePaint
Property type: Data Table
Auto Populate Section Outline Paints
Flag that controls whether or not the different pre-defined section outline paints should be used.
Property name: autoPopulateSectionOutlinePaints
Property type: Boolean
Section Outline Paints
The table defining outline paints for individual sections.
Property | Name | Type | Description |
Series | series | String | Series name. |
Paint | paint | Data Table | Outline paint to use for the series (section). |
Property name: sectionOutlinePaints
Property type: Data Table
Default Section Outline Stroke
Default section outline stroke, to be used if there is no custom setting for a series.
Property name: baseSectionOutlineStroke
Property type: Data Table
Auto Populate Section Outline Strokes
Flag that controls whether or not the different pre-defined section outline strokes should be used.
Property name: autoPopulateSectionOutlineStrokes
Property type: Boolean
Section Outline Strokes
The table defining outline strokes for individual sections.
Property | Name | Type | Description |
Series | series | String | Series name. |
Stroke | stroke | Data Table | Outline stroke to use for the series (section). |
Property name: sectionOutlineStrokes
Property type: Data Table
Section Labels
Label Font
Font used to display the section labels.
Property name: labelFont
Property type: Data Table
Label Paint
Paint used to display the section labels.
Property name: labelPaint
Property type: Data Table
Label Background Paint
Paint used to fill the section label boxes. If disabled, the label boxes will be transparent (the plot background color will show through).
Property name: labelBackgroundPaint
Property type: Data Table
Label Outline Paint
Paint used to draw the outline around the section labels. If disabled, the label boxes will not have an outline drawn.
Property name: labelOutlinePaint
Property type: Data Table
Label Outline Stroke
Stroke used to draw outlines around the section labels. If disabled, no outlines will be drawn.
Property name: labelOutlineStroke
Property type: Data Table
Label Shadow Paint
Paint used to draw the shadows beneath the section label boxes. If disabled, no shadow is drawn.
Property name: labelShadowPaint
Property type: Data Table
Label Padding
Label padding, i.e. the whitespace around the text and inside the outline. See Rectangle Insets.
Property name: labelPadding
Property type: Data Table
Label Links
With regular (non-simple, see below) section labels, a linking line is drawn to connect the pie section with its corresponding section label. These links have several properties:
Label Links Visible
Flag that controls whether or not the section label linking lines are visible.
Property name: labelLinksVisible
Property type: Boolean
Label Link Style
The style of label links: Standard, Quad or Cubic.
Property name: labelLinkStyle
Property type: String
Label Link Margin
Label linking line has a bend or "elbow" at a point slightly outside of the pie chart. The distance of the point from the edge of the pie chart is expressed as a percentage of the pie radius, and is referred to as the Label Link Margin. The default value is 0.025 (two-and-a-half percent).
Property name: labelLinkMargin
Property type: Float
Label Link Paint
Paint used for the lines connecting the pie sections to their corresponding labels.
Property name: labelLinkPaint
Property type: Data Table
Label Link Stroke
Stroke used for the lines connecting the pie sections to their corresponding labels.
Property name: labelLinkStroke
Property type: Data Table
Label Gap
Gap between the edge of the pie and the label areas at the left and right side of the pie, as a percentage of the overall plot width. The default value is 0.025 (2.5%).
Property name: labelGap
Property type: Float
Maximum Label Width
Maximum label width as a percentage of the plot width. The default value is 0.14 (fourteen percent).
Property name: maximumLabelWidth
Property type: Float
Simple Labels
A "simple" labelling option ensures that the labels are drawn roughly in the center of each pie section. No attempt is made to avoid overlapping labels in
the case that several small pie sections are displayed alongside each other, so use this option only for cases where that is not a concern.
Simple Labels
Flag that controls whether the pie plot shows section labels in the "simple" format.
Property name: simpleLabels
Property type: Boolean
Simple Label Offset
Insets used to calculate the simple label anchor points relative to the pie plot's bounding rectangle.
Property name: simpleLabelOffset
Property type: Data Table
Other Properties
Minimum Arc Angle to Draw
Minimum angle for drawing the arc segment for a pie section.
Property name: minimumArcAngleToDraw
Property type: Float
Legend Item Shape
Shape displayed with each legend item.
Property name: legendItemShape
Property type: Data Table
Was this page helpful?