Category Plot
A category plot is most commonly used to display bar charts, but also supports line charts, area charts, stacked area charts and more.
The category plot has:
- One or more domain axes showing string category names. These are Category axes.
- One or more range axes showing numeric values. These are Value axes.
Category plots can be drawn with one of two orientations:
- Horizontal orientation: the domain (category) axis will appear at the left or right of the chart, and the range (value) axis will appear at the top or bottom of the chart;
- Vertical orientation: the domain (category) axis will appear at the top or bottom of the chart and the range (value) axis will appear at the left or right of the chart.
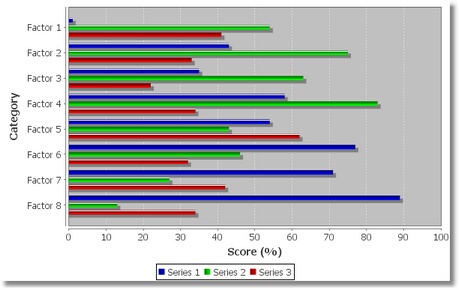
Category plot with horizontal orientation:

The colors used for the series within the chart are controlled by the plot's renderer.
The plot supports panning and zooming along the range axis.
This section describes properties of a category plot. See Chart Plot for the descriptions of generic plot properties.
Range Zoomable
Controls whether mouse zooming along the range axis is enabled.
Property name: rangeZoomable
Property type: Boolean
Item Rendering Order
Within each dataset, the data items are rendered by column then by row, in ascending order (by default). In some cases, you might need to change the order in which the items are rendered (it only matters when the renderer draws items in such a way that they can overlap with other items, for example the bars drawn by a 3D Bar Renderer):
Column Rendering Order
Column rendering order.
Property name: columnRenderingOrder
Property type: String
Row Rendering Order
Row rendering order.
Property name: rowRenderingOrder
Property type: String
Plot Annotations
Annotations can be added to a plot to highlight data items of interest. The following standard annotation types are available:
Annotations
The list of annotations.
Property name: annotations
Property type: Data Table
Markers
Markers are used to highlight different categories (domain markers) or values (range markers).
Each marker may be put on one of two layers:
- Foreground layer: the marker will be drawn over series data
- Background layer: the marker will be drawn below series data
Domain Markers
A table containing category markers and their layers.
Property name: domainMarkers
Property type: Data Table
Range Markers
A table containing range markers and their layers.
Property name: rangeMarkers
Property type: Data Table
Axes Properties
A category plot usually has a single domain axis and a single range axis. However, additional axes may be added.
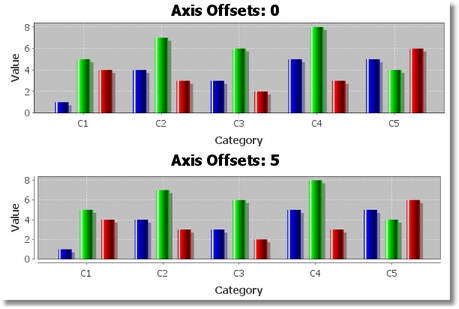
Axis Offset
The axes can be offset slightly from the edges of the plot area, if required. This property controls the offset between the plot area and the axes. See Rectangle Insets.
Axis offset usage illustration:

Property name: axisOffset
Property type: Data Table
Domain Axes
The table containing chart's domain (category) axes and their positions.
There are four domain axis location options:
- Top or Left: top side if plot orientation is vertical and left side if plot orientation is horizontal
- Top or Right: top side if plot orientation is vertical and right side if plot orientation is horizontal
- Bottom or Left: bottom side if plot orientation is vertical and left side if plot orientation is horizontal
- Bottom or Right: bottom side if plot orientation is vertical and right side if plot orientation is horizontal
Property name: domainAxes
Property type: Data Table
Range Axes
The table containing chart's range (value) axes and their positions.
There are four range axis location options:
- Top or Left: top side if plot orientation is horizontal and left side if plot orientation is vertical
- Top or Right: top side if plot orientation is horizontal and right side if plot orientation is vertical
- Bottom or Left: bottom side if plot orientation is horizontal and left side if plot orientation is vertical
- Bottom or Right: bottom side if plot orientation is horizontal and right side if plot orientation is vertical
Property name: rangeAxes
Property type: Data Table
Range Zero Baseline Visible
Flag that controls whether or not the zero baseline against the range axis is visible.
Range Zero Baseline is a base line against the range axis at the zero value.
Property name: rangeZeroBaselineVisible
Property type: Data Table
Range Zero Baseline Stroke
Stroke used for the zero baseline against the range axis.
Property name: rangeZeroBaselineStroke
Property type: Data Table
Range Zero Baseline Paint
Paint used for the zero baseline against the range axis.
Property name: rangeZeroBaselinePaint
Property type: Data Table
Fixed Axis Dimensions
The width and height of the axes are normally determined automatically to allow just the required amount of space, no more and no less. Occasionally, you may want to override this behaviour and specify a fixed amount of space to allocate to each axis. As an example, this can make it easier to align the contents of multiple charts.
The fixed axis space table contains four values (Top, Bottom, Left and Right) that define the space allocated for axes located at the top, bottom, left, and right part of a plot respectively. Since the plot may contain many axes these values are used to collate the space requirements for all the axes.
Fixed Domain Axis Space
Specifies a fixed amount of space to allocate to the domain axis.
Property name: fixedDomainAxisSpace
Property type: Data Table
Fixed Range Axis Space
Specifies a fixed amount of space to allocate to the range axis.
Property name: fixedRangeAxisSpace
Property type: Data Table
Crosshairs
Category plot has support for crosshairs against the primary domain and range axes.
 | Crosshairs may be set up by clicking on a chart within a working widget. |
Domain Crosshair Visible
Flag that controls the visibility of the domain crosshair.
Property name: domainCrosshairVisible
Property type: Boolean
Domain Crosshair Category
Category key for the domain crosshair point.
Property name: domainCrosshairColumnKey
Property type: String
Domain Crosshair Series
Series key for the domain crosshair point.
 |
Property name: domainCrosshairRowKey
Property type: String
Domain Crosshair Stroke
Stroke used to draw the domain crosshair if it is visible.
Property name: domainCrosshairStroke
Property type: Data Table
Domain Crosshair Paint
Paint used to draw the domain crosshair if it is visible.
Property name: domainCrosshairPaint
Property type: Data Table
Range Crosshair Visible
Flag that controls whether or not a range crosshair is drawn.
Property name: rangeCrosshairVisible
Property type: Boolean
Range Crosshair Value
Value for the range crosshair point.
Property name: rangeCrosshairValue
Property type: Float
Range Crosshair Stroke
Stroke used to draw the range crosshair if it is visible.
Property name: rangeCrosshairStroke
Property type: Data Table
Range Crosshair Paint
Paint used to draw the range crosshair if it is visible.
Property name: rangeCrosshairPaint
Property type: Data Table
Range Crosshair Locked on Data
Flag that controls whether or not the range crosshair point locks onto the nearest data value when it is set up by clicking on a chart.
Property name: rangeCrosshairLockedOnData
Property type: Boolean
Gridlines
By default, the Category Plot will display gridlines against the primary range axis, but not the domain axis.
Normal Gridlines are drawn every axis' Tick Mark, and Minor Gridlines are drawn on every axis' Minor Tick Mark.
Note that the domain and range gridlines are controlled independently.
Domain Gridlines Visible
Flag that controls whether gridlines are drawn against the domain axis.
Property name: domainGridlinesVisible
Property type: Boolean
Domain Gridline Position
The position of the gridlines against the domain axis: Start, Middle, or End of every category.
Property name: domainGridlinePosition
Property type: String
Domain Gridline Stroke
Stroke used to draw the domain gridlines.
Property name: domainGridlineStroke
Property type: Data Table
Domain Gridline Paint
Paint used to draw the domain gridlines.
Property name: domainGridlinePaint
Property type: Data Table
Range Gridlines Visible
Flag that controls whether gridlines are drawn against the range axis.
Property name: rangeGridlinesVisible
Property type: Boolean
Range Gridline Stroke
Stroke used to draw the range gridlines.
Property name: rangeGridlineStroke
Property type: Data Table
Range Gridline Paint
Paint used to draw the range gridlines.
Property name: rangeGridlinePaint
Property type: Data Table
Range Minor Gridlines Visible
Flag that controls whether or not gridlines are shown for the minor tick values on the primary range axis.
Property name: rangeMinorGridlinesVisible
Property type: Boolean
Range Minor Gridline Stroke
Stroke used to draw the range minor gridlines.
Property name: rangeMinorGridlineStroke
Property type: Data Table
Range Minor Gridline Paint
Paint used to draw the range minor gridlines.
Property name: rangeMinorGridlinePaint
Property type: Data Table
Other Properties
Orientation
Plot orientation (Vertical or Horizontal). Default is Vertical.
Property name: orientation
Property type: String
Range Pannable
Flag that controls whether or not the plot is pannable along the range axis.
Property name: rangePannable
Property type: Boolean
Fixed Legend Items
A collection of legend items for the plot, used to override the auto-generated set of legend items if non-empty.
Property name: fixedLegendItems
Property type: Data Table
Was this page helpful?