Using Font-face Rule
To use fonts uploaded to the Media Library or located in any other source, there is the @font-face CSS rule to define the font location(s) and the name for using it in the components’ CSS properties.
 | The |
In its basic form, a @font-face rule consists of the font-family descriptor to define custom name for the font to use in components’ CSS properties and the src descriptor with any number of links to the font files:
@font-face {
font-family: "<Font Name>";
src:
local("Font Name"),
url("fontName.ttf") format("truetype"),
url("fontName.otf") format("opentype"),
url("fontName.woff") format("woff"),
url("fontName.woff2") format("woff2");
} | Only the |
Besides the essential two descriptors, there are a number of others to help to fine-tune the font properties even before it is applied.
| Defines the height above the baseline that CSS uses to lay out line boxes in an inline formatting context. |
| Defines the height below the baseline that CSS uses to lay out line boxes in an inline formatting context. |
| Determines how a font face is displayed based on its download status and whether it is ready to use. |
| Specifies a name that will be used as the |
| Specifies a normal, condensed, or expanded face for the font using keywords or a percentage value. |
| Specifies font style for the font using |
| Specifies font weight for the font using |
| Allows control over advanced typographic features in OpenType fonts. |
| Allows low-level control over OpenType or TrueType font variations, by specifying the four letter axis names of the features to vary, along with their variation values. |
| Defines the line gap metric for the font. |
| Defines a multiplier for glyph outlines and metrics associated with the font to adjust it with various fonts of the same size. |
| Specifies references to the font resources including hints about the font format and technology. |
| The range of Unicode code points to be used from the font. |
Plugging Fonts to a Dashboard
In order to plug a custom font to a dashboard, use the @font-face CSS rule in the dashboard’s Root custom style property or in an external CSS file plugged via dashboard’s <head>.
 | Read more about applying CSS styles globally across a dashboard in the Global Styles section. |
Let’s assume you’ve already uploaded the font file to the Media Library and it has the /content/file/fonts/custom_font.woff2 link. To add it to a dashboard using the @font-face rule:
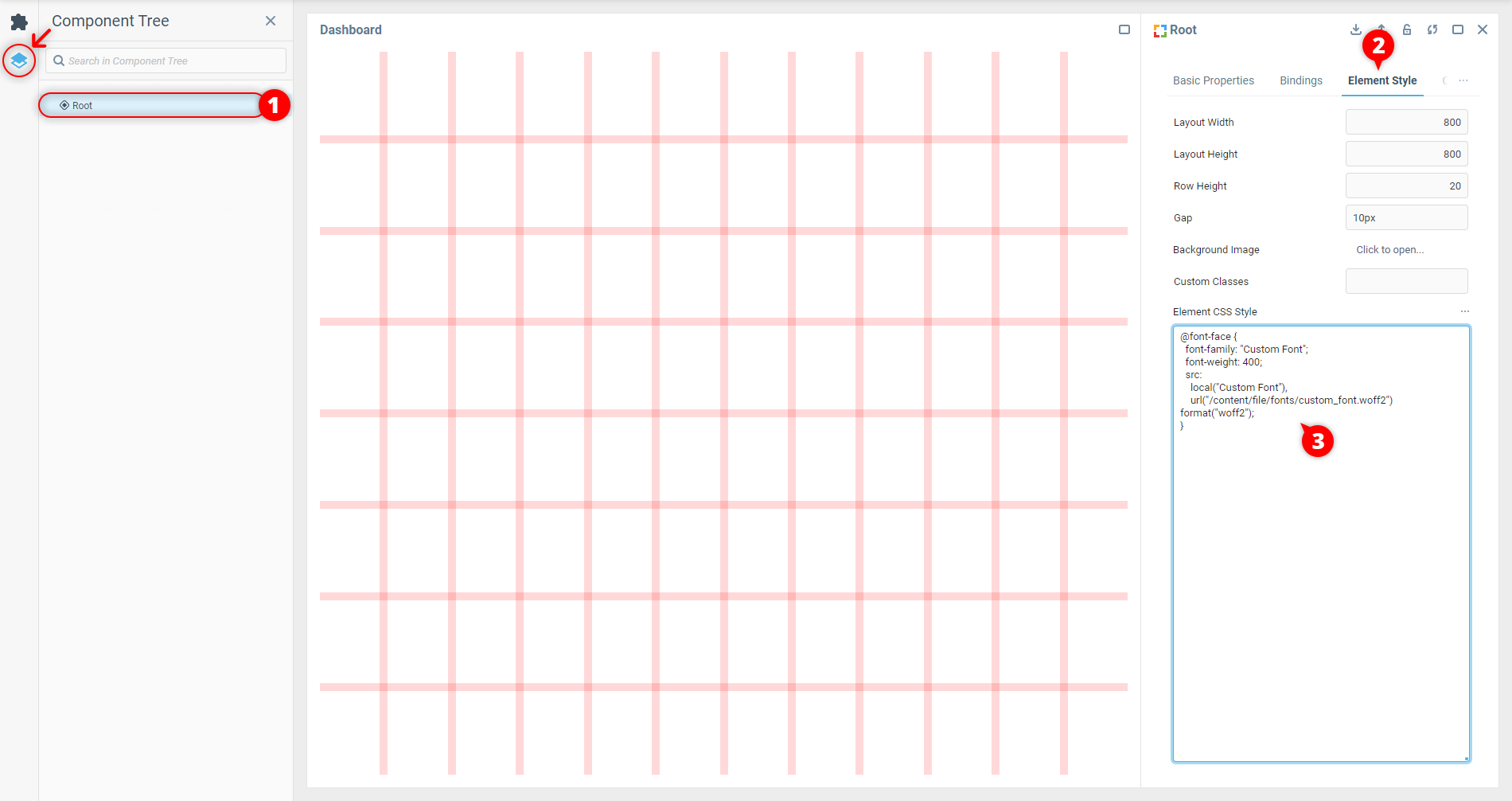
In the UI Builder, open the dashboard’s Root Properties Editor by clicking on it in the Component Tree.
In the Properties Editor, switch to the Element Style tab.
In the Element Style tab, declare the font in the Element CSS Style property. Add the
localvalue with the original font name to thesrcdescriptor in case the dashboard users already have the font on their devices. Add the link to the font file in the Media Library and its format within theurlvalue next:
@font-face {
font-family: "Custom Font";
font-weight: 400;
src:
local("Custom Font"),
url("/content/file/fonts/custom_font.woff2") format("woff2");
}
 | Learn about using Media Library to store dashboard assets in the Using Media Library article. |
The style is applied once the field is out of focus, and the font is ready to use in component styles under the
Custom Fontfont family name.
 | To learn how to apply a custom font to a component, read the Using Font-family Property article. |
Was this page helpful?