Line Chart
A category line chart simply connects each (category, value) data item using straight lines. |
|
The line chart is based on Category Plot and Category Line Renderer. It inherits all their properties.
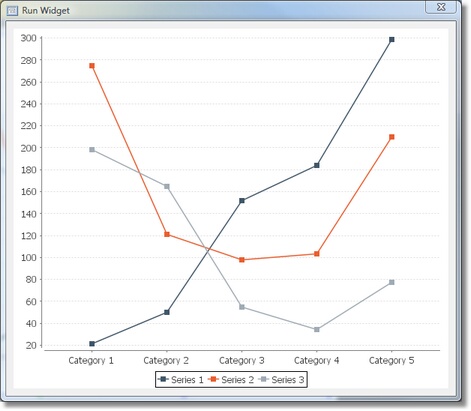
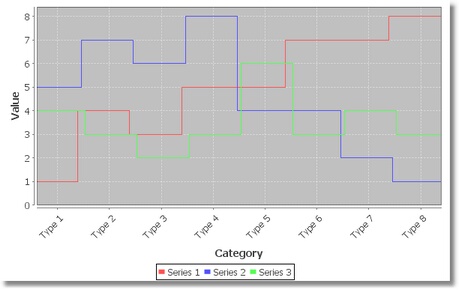
This is what category line chart looks like:

Category line chart supports four renderers.
Line Renderer
A renderer that displays data items by drawing a shape at each data point and/or connecting data points with straight lines.

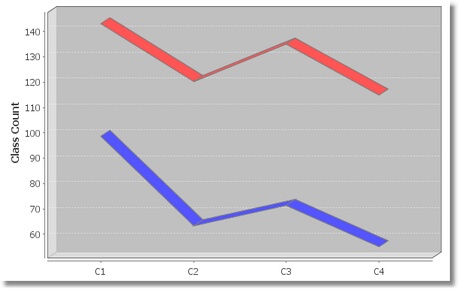
Line 3D Renderer
A line renderer that uses a "pseudo-3D" effect to draw line charts.

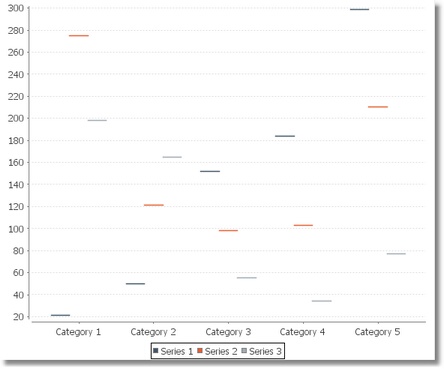
Level Renderer
A renderer that draws horizontal lines to represent items.

Step Renderer
A renderer that draws a stepped line (or stepped lines) connecting the data items.

Dataset
The category line chart supports Custom Data model only.
It has the following Source Data Bindings:
Binding | Expected Value Type | Description |
Series | String | Textual name of the data series. Data series is represented by a single line (or set of shapes) on the chart. |
Category | String | Name of category. Categories are displayed along the domain axis. |
Value | Number | Numeric value to display for the above series/category. Values are displayed along the range axis. |
Common Properties
Width, Height, Bindings, Visible, Opaque, Background, Border
Source Data and Source Data Bindings properties.
All properties of a Category Plot.
All properties of a Category Line Renderer.
 | All properties defined directly by Category Line Renderer (and not the base Category Renderer) are valid only for Line and Line 3D renderers. These properties have no effect on Level and Step renderers. |
Custom Properties
Item Margin
Item margin as a percentage of the overall length of the category axis (the default is 0.20, or twenty percent). This controls the amount of space that is allocated to the gaps between items within the same category.
This property is valid for Level renderer.
Property name: itemMargin
Property type: Float
Maximum Item Width
Maximum item width as a percentage of the axis length. For example, setting this to 0.05 will ensure that the items never exceed five percent of the length of the axis. This can improve the appearance of charts where there is a possibility that only one or two items will be displayed.
This property is valid for Level renderer.
Property name: maximumItemWidth
Property type: Float
X Offset
X-offset for the 3D effect.
This property is valid for Line 3D renderer.
Property name: XOffset
Property type: Float
Y Offset
Y-offset for the 3D effect.
This property is valid for Line 3D renderer.
Property name: YOffset
Property type: Float
Wall Paint
Paint used to color the "sides" (or "walls") of the plot background area.
This property is valid for Line 3D renderer.
Property name: wallPaint
Property type: Data Table
Common Events
Hidden, Shown, Moved, Resized, Mouse Clicked, Mouse Pressed, Mouse Released, Mouse Entered, Mouse Exited, Mouse Moved, Mouse Wheel Moved, Key Typed, Key Pressed, Key Released, Focus Gained, Focus Lost
All relevant chart events.
Additional Examples
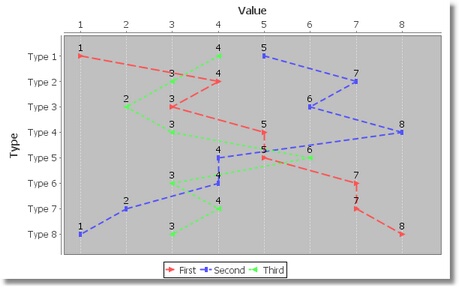
A line chart with item labels showing. The orientation of the plot has been changed to horizontal:

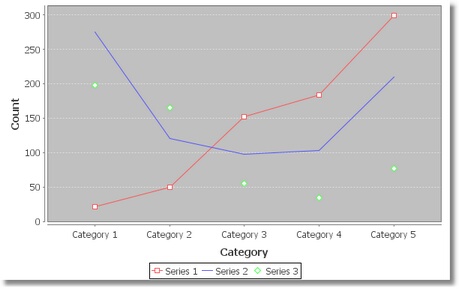
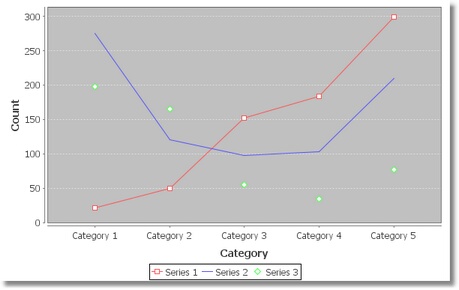
A line chart where each series is displayed with a different combination of lines and/or shapes:

Was this page helpful?
