Paint
Paints are used by widget components to fill different areas, draw lines and other shapes. There are four basic types of paints:
Color
This paint uses a single solid color for drawing and filling.
Linear Gradient
The linear gradient provides a way to fill a shape with a linear color gradient pattern. The user may specify two or more gradient colors, and this paint will provide an interpolation between each color. The user also specifies start and end points which define where in user-space the color gradient should begin and end.
The user must provide an array of floating point numbers specifying how to distribute the colors along the gradient. These values should range from 0.0 to 1.0 and act like keyframes along the gradient (they mark where the gradient should be exactly a particular color).
In the event that the user does not set the first keyframe value to 0 and/or the last keyframe value to 1, keyframes will be created at these positions and the first and last colors will be replicated there. So, if a user specifies the following values to construct a gradient:
Relative Location | Color |
0.3 | Blue |
0.7 | Red |
this will be converted to a gradient with the following keyframes:
Relative Location | Color |
0.0 | Blue |
0.3 | Blue |
0.7 | Red |
1.0 | Red |
The user may also select what action the gradient paint should take when filling color outside the start and end points. If no cycle method is specified, Disabled will be chosen by default, which means the endpoint colors will be used to fill the remaining area.
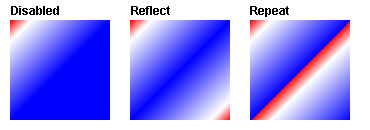
The image below demonstrates each of the three cycle methods applied for a linear gradient with the following parameters:
Start X, Start Y: 0.0
End X, End Y: 50.0
Colors:
Relative Location | Color |
0.0 | Red |
0.2 | White |
1.0 | Blue |

Radial Gradient
The radial gradient paint provides a way to fill a shape with a circular radial color gradient pattern. The user may specify 2 or more gradient colors, and this paint will provide an interpolation between each color.
The user must specify the circle controlling the gradient pattern, which is described by a center point and a radius. The user can also specify a separate focus point within that circle, which controls the location of the first color of the gradient. By default the focus is set to be the center of the circle.
This paint will map the first color of the gradient to the focus point, and the last color to the perimeter of the circle, interpolating smoothly for any in-between colors specified by the user. Any line drawn from the focus point to the circumference will thus span all the gradient colors.
Specifying a focus point outside of the circle's radius will result in the focus being set to the intersection point of the focus-center line and the perimeter of the circle.
The user must provide an array of floats specifying how to distribute the colors along the gradient. These values should range from 0.0 to 1.0 and act like keyframes along the gradient (they mark where the gradient should be exactly a particular color).
In the event that the user does not set the first keyframe value to 0 and/or the last keyframe value to 1, keyframes will be created at these positions and the first and last colors will be replicated there. So, if a user specifies the following values to construct a gradient:
Relative Location | Color |
0.3 | Blue |
0.7 | Red |
this will be converted to a gradient with the following keyframes:
Relative Location | Color |
0.0 | Blue |
0.3 | Blue |
0.7 | Red |
1.0 | Red |
The user may also select what action the radial gradient paint should take when filling color outside the bounds of the circle's radius. If no cycle method is specified, Disabled will be chosen by default, which means the last keyframe color will be used to fill the remaining area.
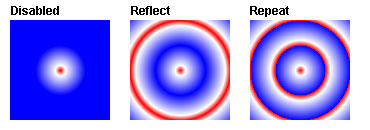
The image below demonstrates each of the three cycle methods applied for a radial gradient with the following parameters:
Start X, Start Y: 50.0
Radius: 25.0
Focus X, Focus Y: 50.0
Colors:
Relative Location | Color |
0.0 | Red |
0.2 | White |
1.0 | Blue |

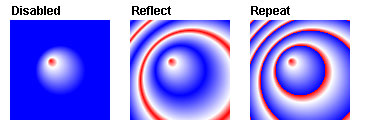
Another image demonstrates each of the three cycle methods applied for a radial gradient with the same parameters, but with non-centered focus point (Focus X, Focus Y: 40.0):

Texture
The texture paint provides a way to fill a shape with an image texture. Texture image is resized to the rectangle specified by Start X, Start Y, End X and End Y parameters. This rectangle is replicated infinitely in all directions of the space of filled shape.
Paint Properties
Field | Name | Type |
Type | type | Integer |
Color | color | Color |
Start X | startx | Float |
Start Y | starty | Float |
End X | endx | Float |
End Y | endy | Float |
Radius | radius | Float |
Focus X | focusx | Float |
Focus Y | focusy | Float |
Colors | colors | Data Table |
Cycle | cycle | Integer |
Texture | texture | Data Block |
Was this page helpful?